Metabolism Revisit
02/2022
Graphic Design, AR

Metabolism Revisit is an graphic-to-ar creative design project based on my research of the Metabolism movement in Japan 1960s, involving graphic design and interaction design. It is an post-modern architectural movement that focuses on biological ideas and city regeneration, promoting architecture as a part of city development process. After researching on the Metabolism’s brief history, I concentrate on the creative process and philosophy of one of its founder Kisho Kurokawa. Based on my research result, I decided the use the idea of on-goingness and multivalence. I designed a poster of Metabolism and grew it into multiple extensions.
Research & Graphic Design
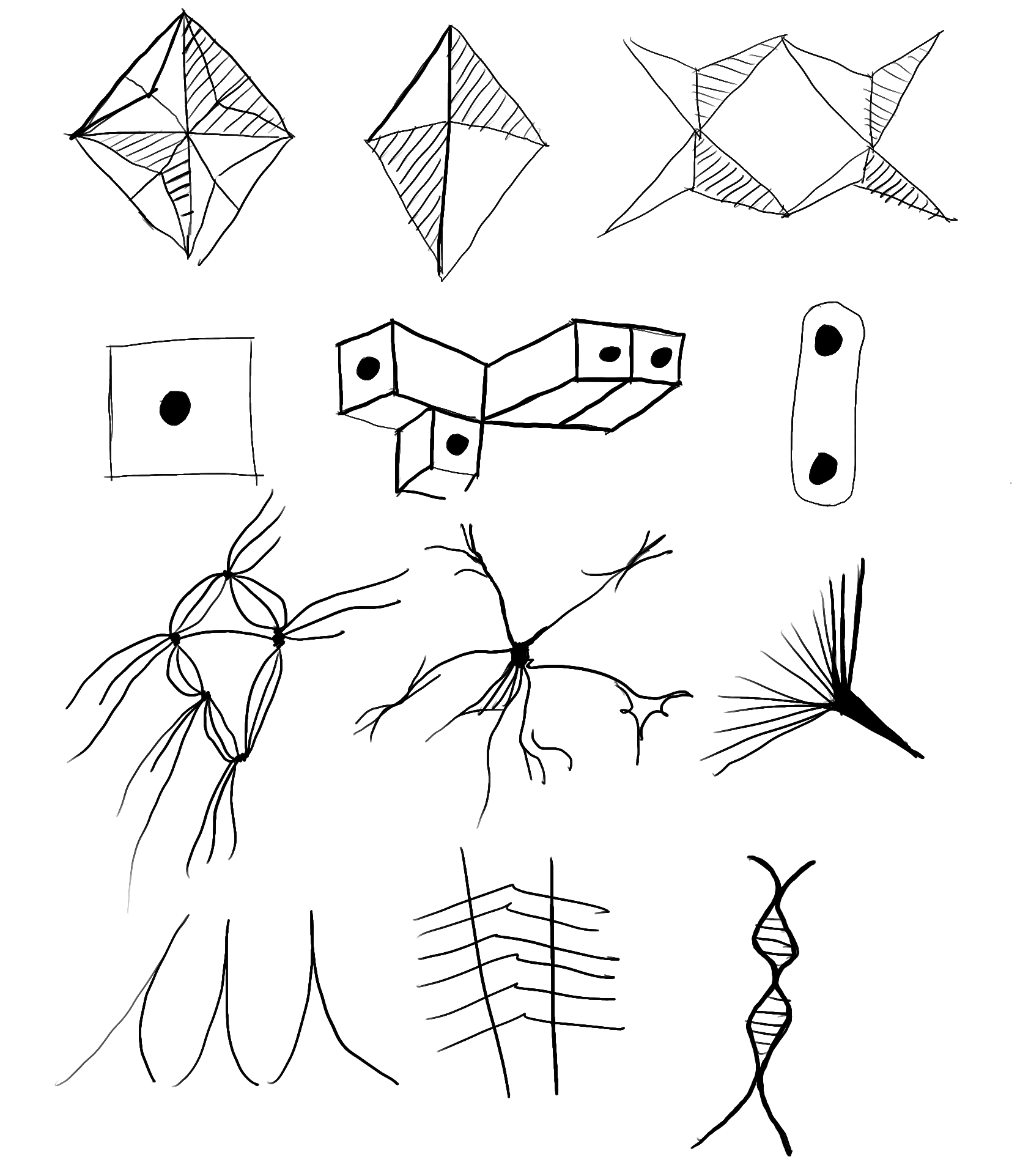
After researching for the history & philosphy of Metabolism, I started to make sketches about the elements they use in architecture, and made a typography design base on the discovery.
![]()
![]()
![]()
![]()
I designed a black and white poster as the foundation, then altered it with different color pallettes.
![]()
![]()
![]()
![]()
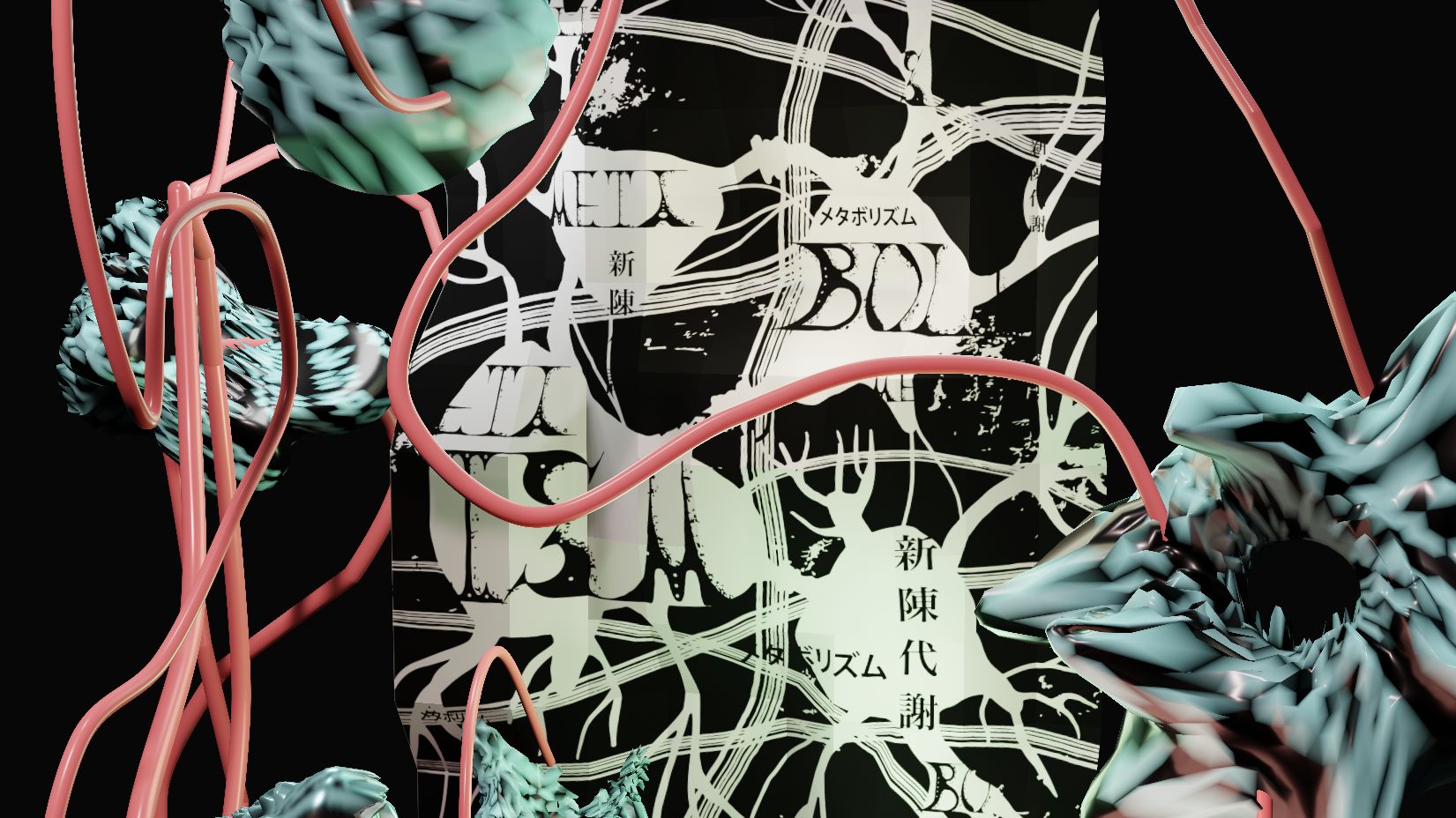
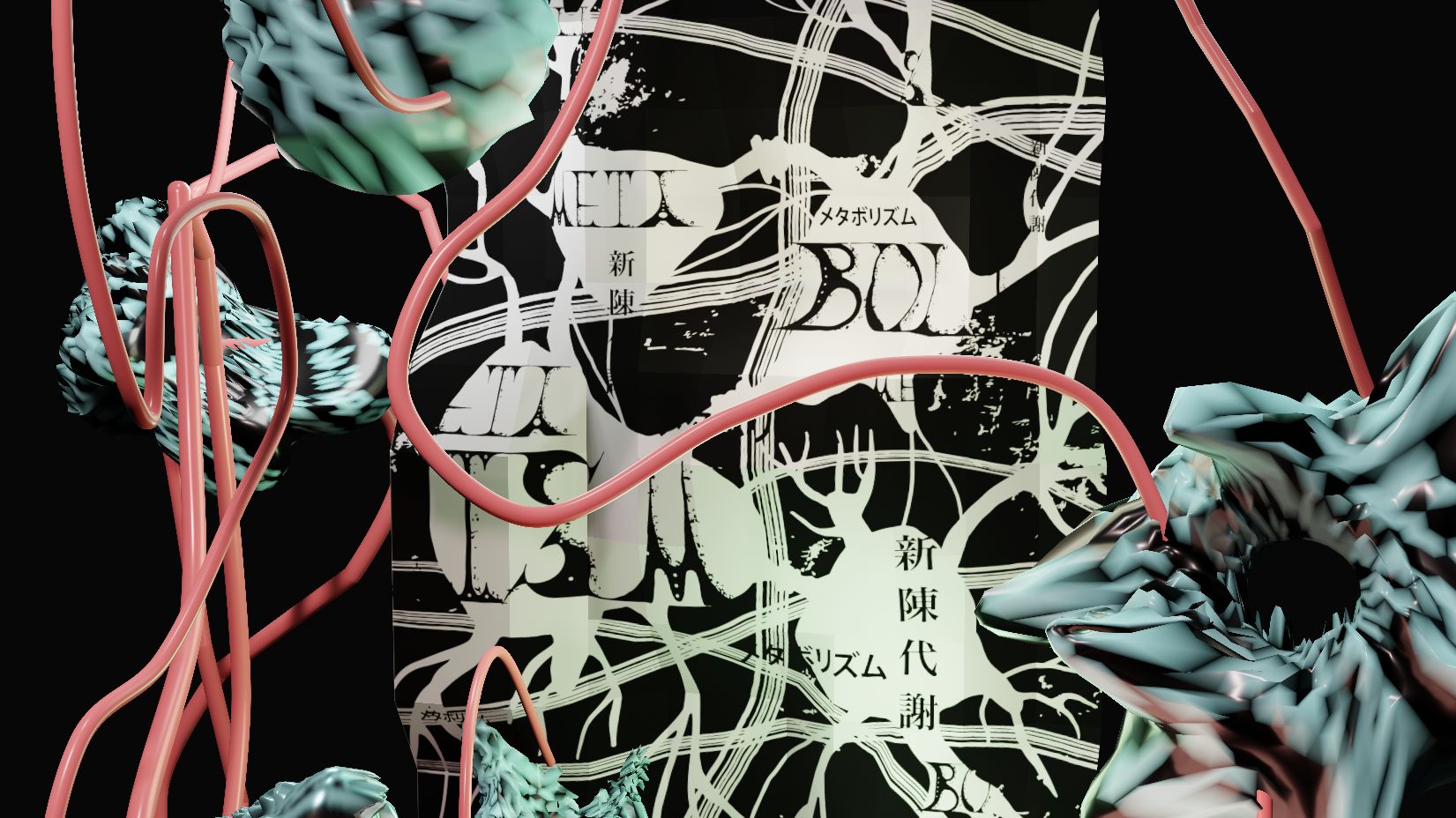
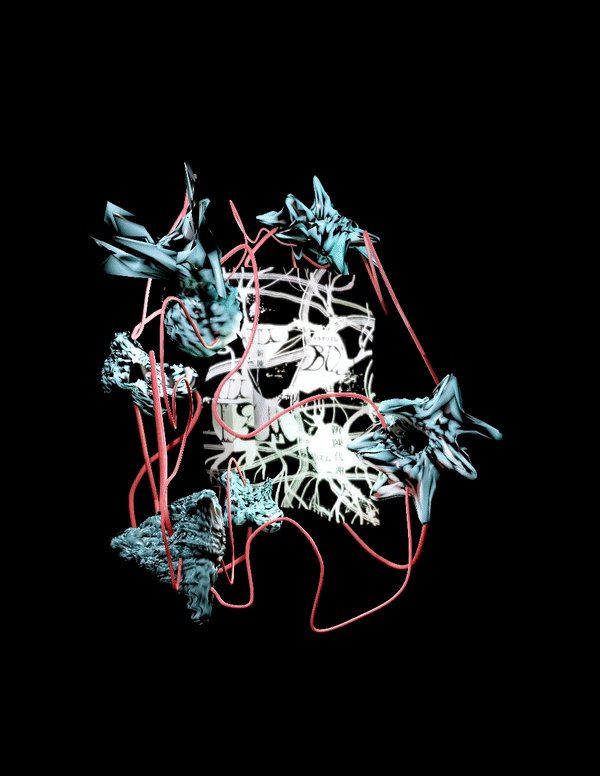
I then grew the project from 2d graphic work into a 3-d moving one, with a digital frame of biomorphing patterns.
![]()
![]()
![]()
![]()
Finally, I started to consider implementing the 3-D version into real environments, so I started by creating some AR mockups(with iphone 12 templates) to show the effects of using the posters in places like museum exhibitions. The color pallettes of the poster might be adjusted according to the environment.
![]()
![]()
After creating the mock ups, my idea of AR posters are encouraged by the classmates and instructors, so I decided to develop it from concepts into a real AR experience. I want to make the experience process simple and clear as it should function as something that strengthen people’s impression of metabolism. I choose the Unity AR Foundation and Android’s inbuild ARCore as my tool for developing and decided to use its image recognition function to trigger the experience.
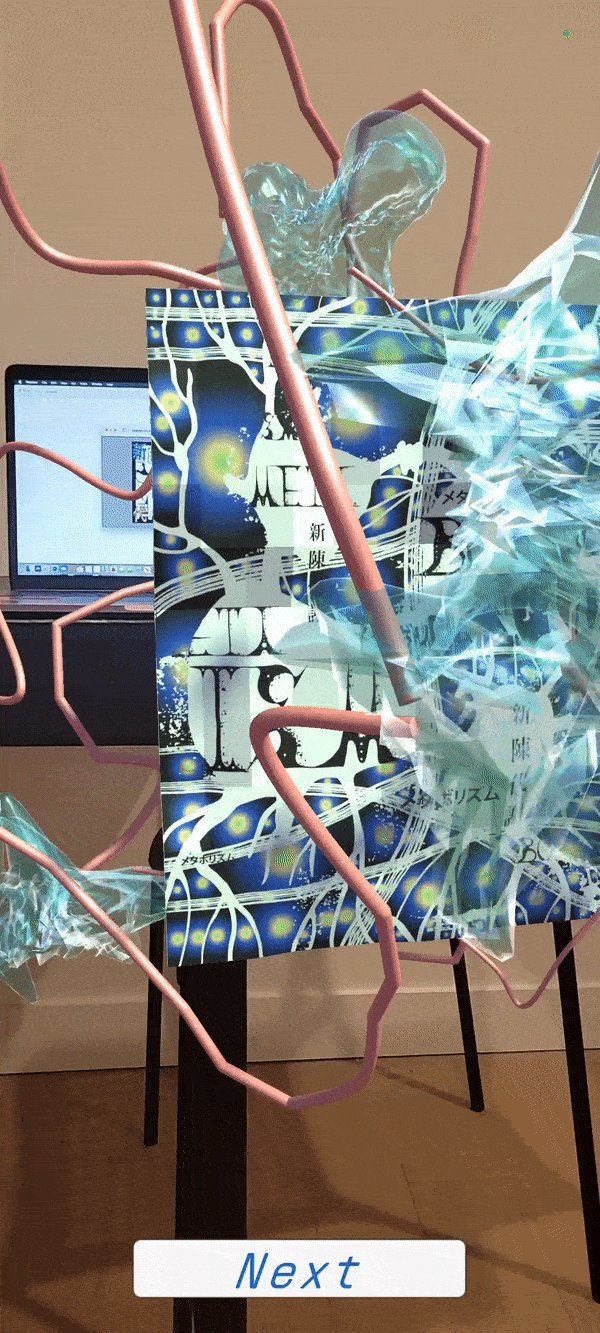
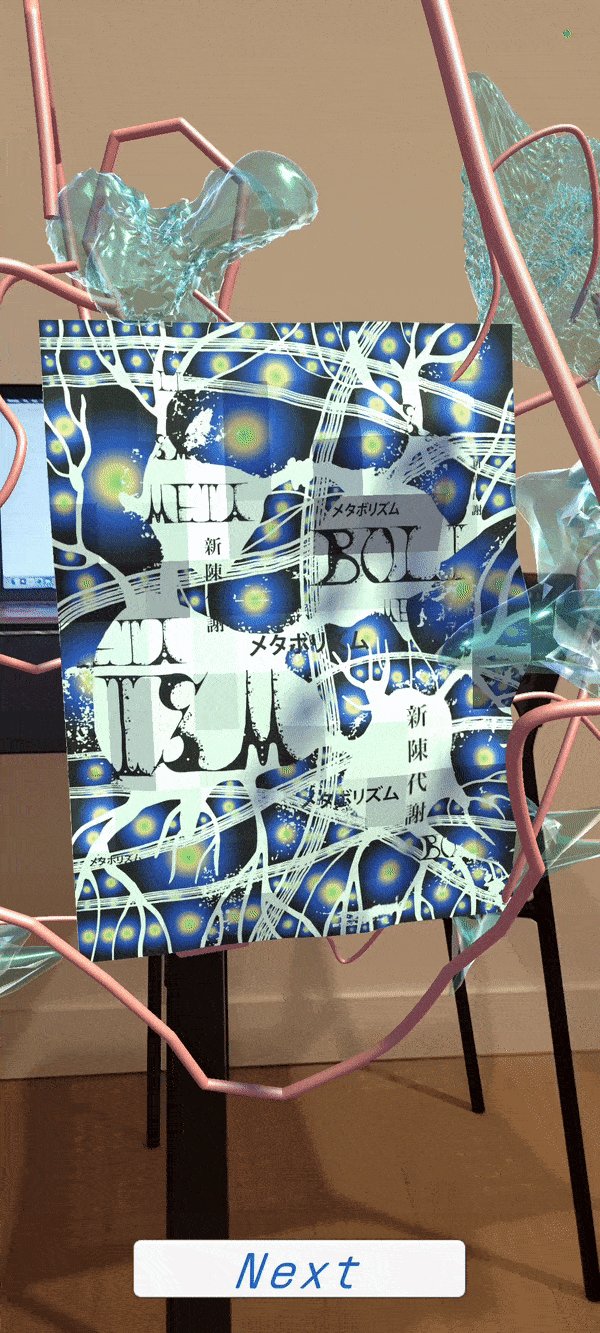
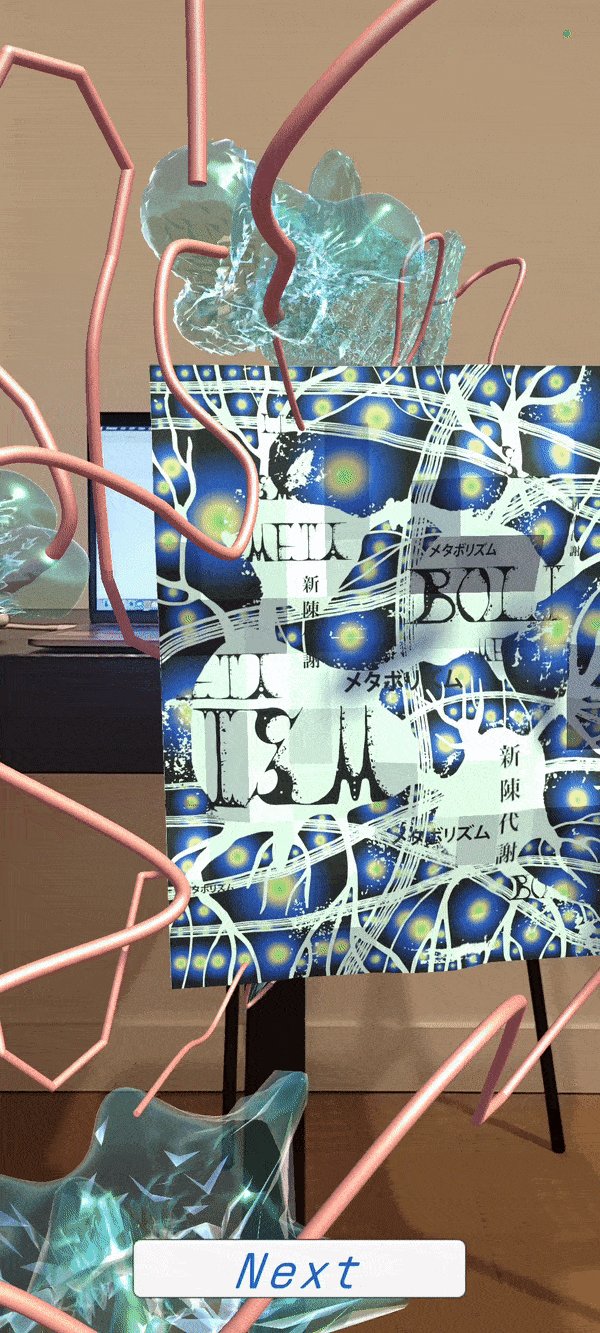
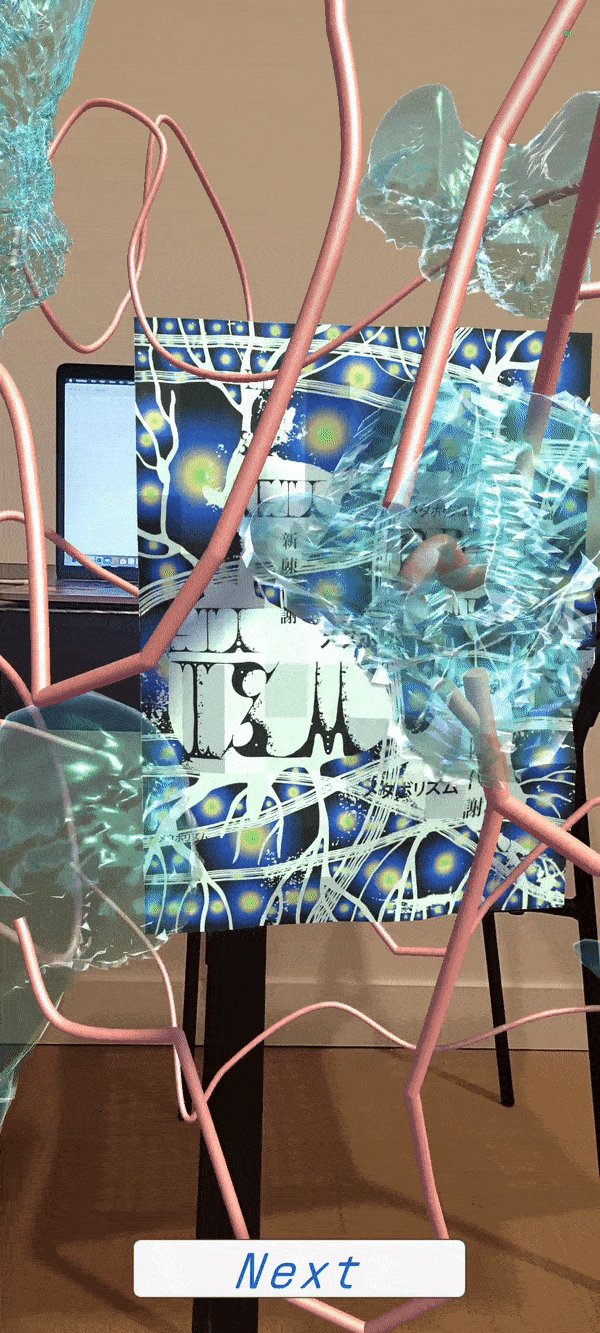
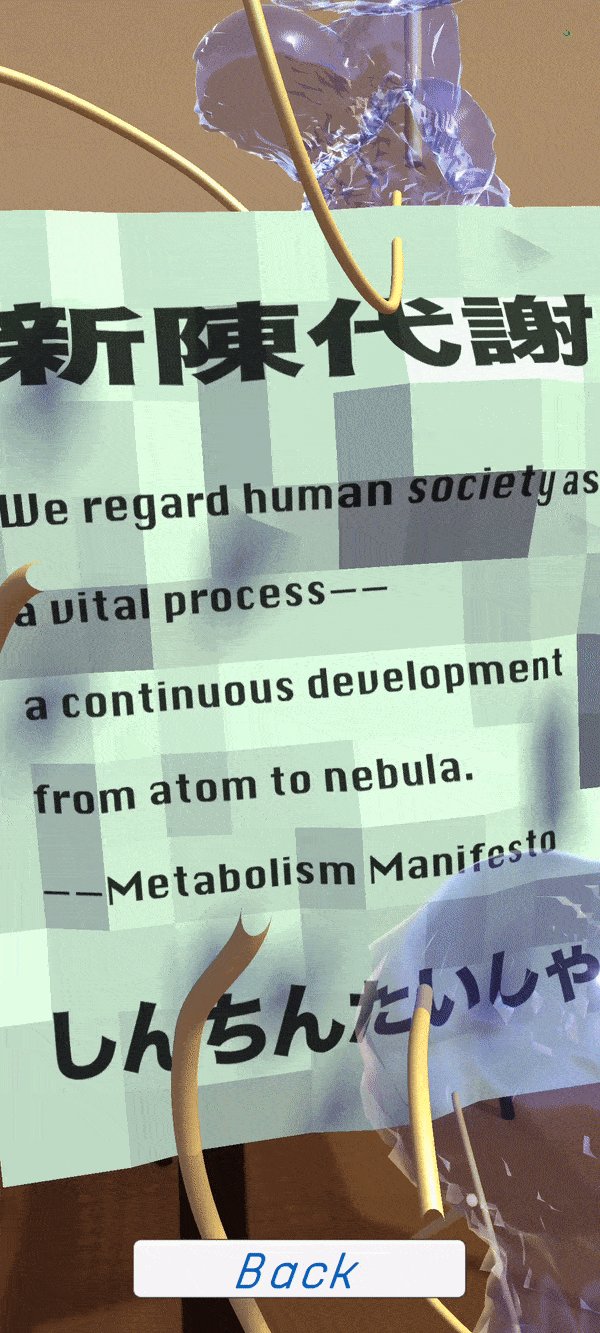
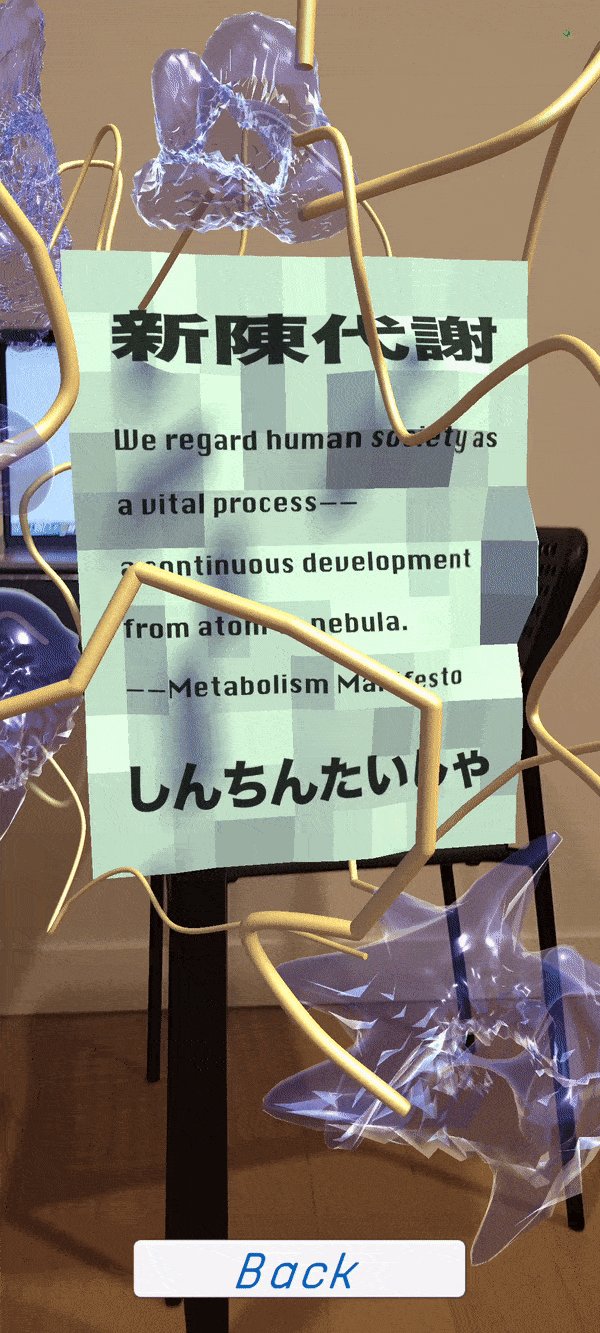
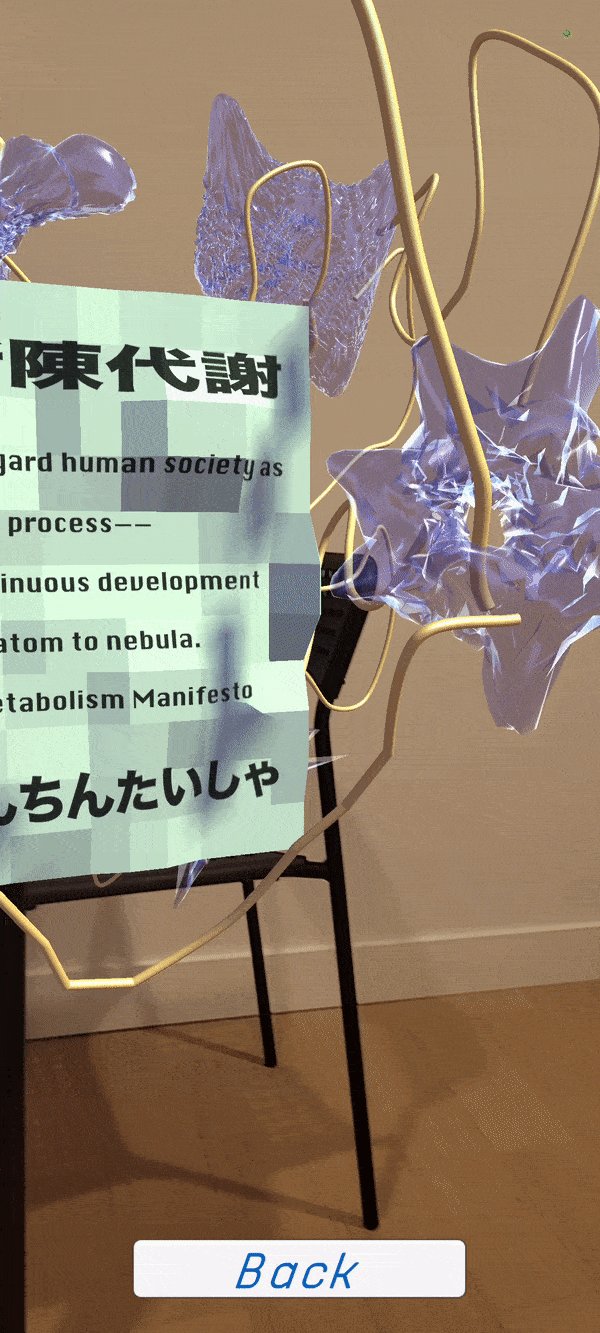
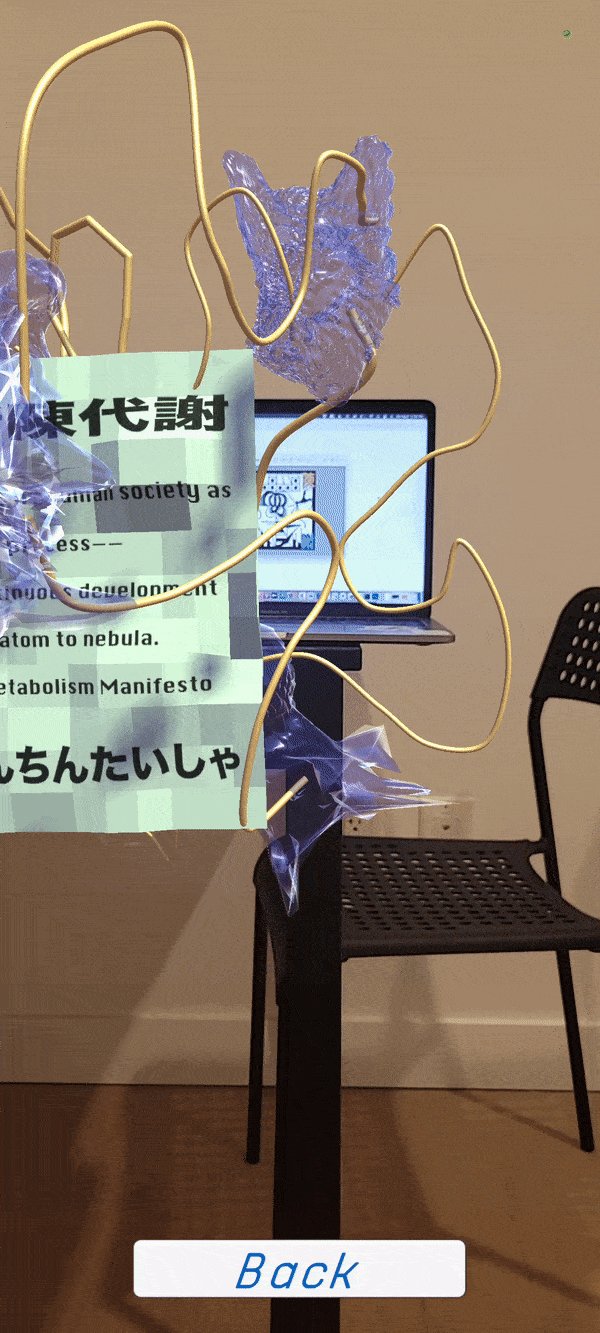
This is a two-level ar experience that the user could switch between the poster and the quote by the button interface.
The final output view in the app:
![]()
![]()
Research & Graphic Design
After researching for the history & philosphy of Metabolism, I started to make sketches about the elements they use in architecture, and made a typography design base on the discovery.




I designed a black and white poster as the foundation, then altered it with different color pallettes.




3-D
I then grew the project from 2d graphic work into a 3-d moving one, with a digital frame of biomorphing patterns.




AR Mockup & Design
Finally, I started to consider implementing the 3-D version into real environments, so I started by creating some AR mockups(with iphone 12 templates) to show the effects of using the posters in places like museum exhibitions. The color pallettes of the poster might be adjusted according to the environment.


After creating the mock ups, my idea of AR posters are encouraged by the classmates and instructors, so I decided to develop it from concepts into a real AR experience. I want to make the experience process simple and clear as it should function as something that strengthen people’s impression of metabolism. I choose the Unity AR Foundation and Android’s inbuild ARCore as my tool for developing and decided to use its image recognition function to trigger the experience.
This is a two-level ar experience that the user could switch between the poster and the quote by the button interface.
The final output view in the app: